How To Make Looping Animations In Blender
In my previous article I've explained how to import Synty characters into Blender, and how to employ animations from Mixamo. Now that nosotros accept an animation in in that location, nosotros may want to play it more than once. In a walk cycle, nosotros'd have to play the walk loop multiple times to create the illusion of walking. I'll cover how to do that in this article before I forget again.
PS: These are simply notes, not exactly a tutorial. I've only just discovered the basics of the NLA Editor, so if I'm mis-describing anything and you know improve, or something isn't working, please go out a comment then I can right this commodity.
Here's what nosotros'll practise:
- if necessary, remove the forward motility from the electric current blitheness
- plough the keyframe blitheness into an Action Strip (that'south an NLA Block)
- add the Action Strip to an NLA Track (that's a special timeline)
- modify the Action Strip to repeat
- apply forward motion with two keyframes
The concept of the NLA Editor is similar to aniBlocks in DAZ Studio, or the NLA blocks in Carrara. Nosotros start with regular keyframes, turn them into a block (or Action Strip equally Blender calls them), and then nosotros mix and friction match them on a special timeline called the NLA Editor. If you're curious, NLA stands for Not Linear Animation. Action strips can be mixed and matched to alloy in, so there's no popping when i animation ends and 1 begins.
The NLA Editor can be used in conjunction with regular keyframes. For walk cycles, it is common to exclude the forward motion from the Action Strip and instead supplant it with a linear motion. If the forrard motion is included in the Action Strip, the character would reset to the kickoff rather than continuously movement forward. Hence I'll use a combination of the 2.
Importing your FBX animation
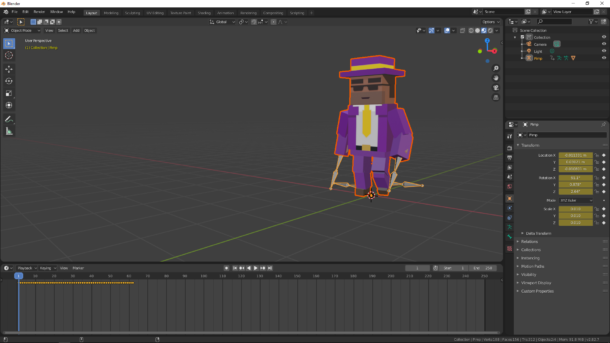
While we tin can create animations directly in Blender, I'll focus on using the 1 nosotros've imported from Mixamo in my earlier commodity. Hither'south what my interface currently looks like (I'm using Blender 2.82).

It's a simple walk wheel with a elapsing of 62 frames. My default animation duration is 250 frames, and then after walking one wheel, the character stops. Let's brand him repeat this wheel 4 times and have him walk out of our frame.
If you've exported a walk cycle with the in-place pick ticked, you're adept to get. If you did not, so your character will motility forward and we'll demand to remove this move. In my example that's the case, and judging by the green line in the Blender Viewport, we demand to delete all keyframes that propel our little guy on the Y axis.
Removing Forward Motility
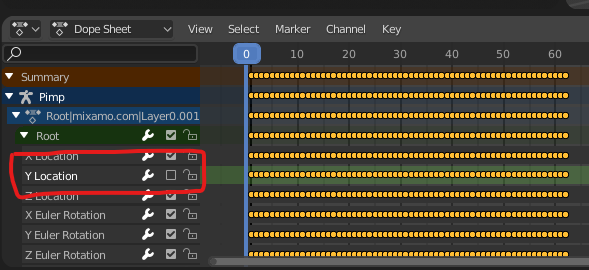
Switch into the Animation Tab at the top. This brings up the Dope Sail in the bottom window, which volition be handy to use here. If it does not, make sure to change it into the Dope Sheet. Aggrandize your graphic symbol like I did below to see the location/rotation values.

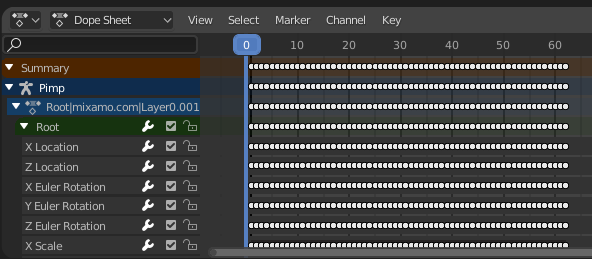
To preview what nosotros're almost to practise, you can deselect any of the keyframe tracks. Disabling the Y Location does indeed what we want (in my example anyway), and then it's safe to proceed with the next step: selecting all Y Location keyframes and deleting them. I'll de-select everything (A) first, then edge-select around the Y-Location keyframes and printing X. Here's what I'm left with:

Turning our animation into an Activity Strip
Deport with me while yous read this: We demand to modify the Dope Sheet from Dope Sheet Manner into Activity Strip way. I know this doesn't make a lot of sense, but that's the style Blender was fabricated. Let me meet if I can re-phrase this:
Nosotros're in this editor chosen the Dope Sheet. Information technology'south a traditional blitheness term really, like a written listing akin to a storyboard, just with animators in mind. Wikipedia has an article with more than details if you're interested. In 3D apps, the Dope Canvass looks very dissimilar merely serves a similar purpose, namely giving instructions to the app on how to behave during the animation.
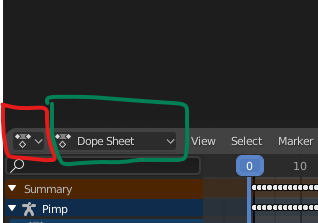
Blender in item has a Dope Canvas window (cerise box in the screenshot), but this window has diverse means to display its information. There's Dope Sheet Style, as well equally Action Editor Mode, and a few other options. You tin can switch between those with the carte adjacent in the light-green box in the screenshot.

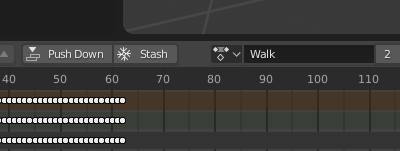
Once switched into Activity Editor mode, you'll meet two buttons that are somewhat related: Push Downward and Stash. Yous'll also see a menu of available NLA Blocks as a drib-down list (mine currently shows Walk). Let me tell y'all how I understand these things.

Push button Down volition turn the current keyframe animation into an Action Strip and adds it to a new NLA Track. Stash will do the same, but won't place the Action Strip onto a track. That's handy if you're importing several animations into your project, for which you'll "stash away" this bit, then delete your character, import some other i, stash that activity abroad, and then forth. So later on y'all'll put the Action Strips together and turn them into an animation. I think.
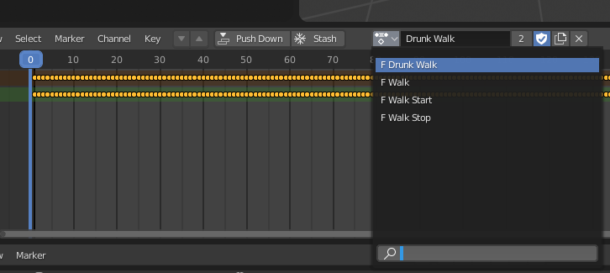
Speaking of which, and to add some groundwork info here: if yous had more than ane Action Strip already in your project, you can use the driblet downwardly listing and option the one you'd similar to "recall" as it were. Pick ane from the list and see its keyframes populating the timeline underneath. Similar this:

I'll stick with my original i (Walk) and hit Push Downwardly. Note that when I practise this, all keyframes seemingly disappear. But that's OK, as we'll find out in the side by side step.
Using the NLA Editor
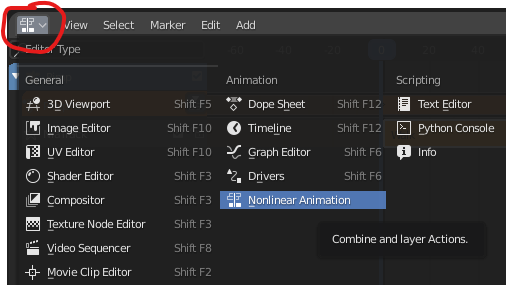
Nosotros're done with the Dope Canvass, and I'll switch it into the NLA Editor to save some screen real manor. It'due south personal preference if you open another console for this simultaneously, information technology's just a matter of knowing where and how to do this. I like to click that petty nondescript icon at the far left and choose Nonlinear Animation.

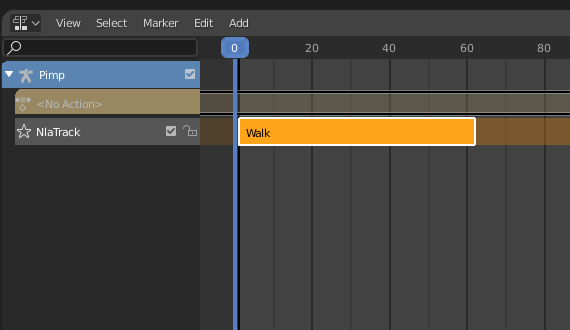
You'll see something like this, which warrants farther explanations:

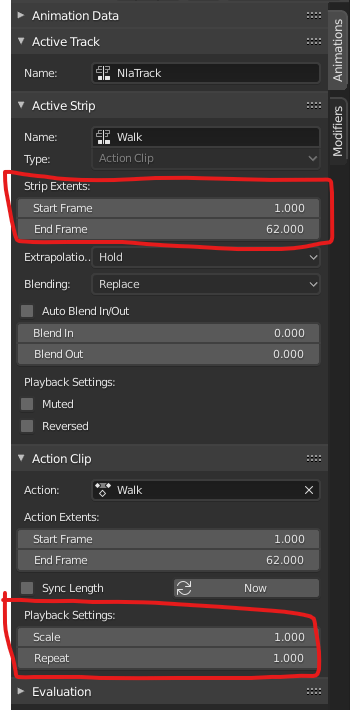
The orange block is an Action Strip on the NLA Timeline. It currently has a single track (called NlaTrack). Nosotros could add more than and overlay animations, like an eye glimmer while walking just we won't become that far here. More options will appear when you printing Due north to bring upward this window on the right hand side. Don't get scared, there are Fashion more options here than we'll need:

I've highlighted two areas of interest: the current length of the clip (62 frames in this instance), and the fact that it currently does non echo. Observe how Blender distinguishes between an Action Strip and an Action Clip. As I understand it, a strip is the department of raw keyframes, whereas a clip is how these are played back. And so a clip tin can repeat the whole strip, or portions thereof, without impacting the underlying keyframes in the strip.
For our walk cycle, let'southward ready the Repeat value to 4. This volition loop our walk cycle and extend the whole duration of our fiddling guy walking from 62 to 248 ( = 4 x 62). If your blitheness cycle is longer, adjust the timeline accordingly, otherwise your bike volition stop earlier than y'all want.

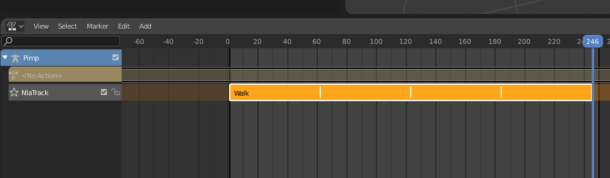
Now how our NLA track at present shows these niggling white separators at which the clip repeats. When you lot printing play, you should run across your character walk in place several times.
Adding Forward Motion
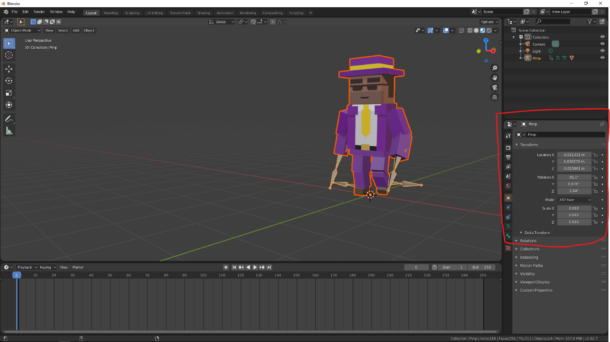
We're done with the NLA Shenanigans for now, and so switch back to the Layout Tab. This will show the regular keyframe timeline at the bottom. Park your playhead on frame 0, make certain the character is selected, and open the Object Backdrop console. It's the piffling square icon in the sidebar.

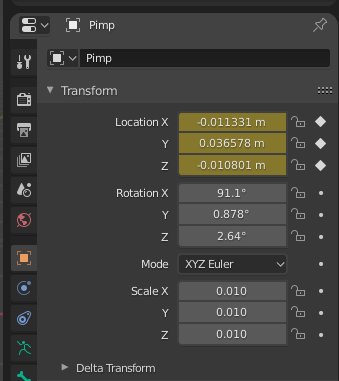
While parked on frame 0, hover over the location box and printing I (every bit in "the key between U and O on the keyboard) to create a keyframe. The location panel should turn yellow.

In the timeline you lot'll detect a keyframe at this point. Now motility your playhead to the last frame of your looped animation, select your graphic symbol and motion him forrad. For me that'southward the Y axis, then I tin press G Y and slide him forward a flake. It'south eyeballing at this point how far he needs to walk during this time, and nosotros tin modify it after. When he'south at the correct position, left click to drop him.
Notice that the Object Properties are green at this point. That's Blender's way of telling you there'due south no keyframe here, and all values are interpolated. Hover over the Location box over again and click I to set a keyframe, making the values turn yellow again.
Congratulations, your character should now walk along an invisible path.
Tweaking the interpolation to linear
Notice when you press play on the timeline at present, your grapheme starts walking slowly, speeds up, then slows down over again before he stops.

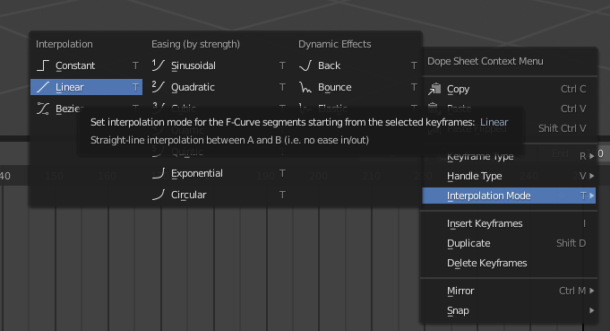
To turn this into a fully linear animation with steady speed, we demand to alter the interpolation type of either keyframe from the default Bezier to Linear. Exercise this by hovering over the final keyframe in the timeline (or the first, it doesn't matter in our example), right-click and choose Linear.

And that's it! There's plenty more to do with the NLA Editor, but this should go you started for looping animations. I've explained some more of its features in this article.
Source: https://www.versluis.com/2020/03/how-to-loop-walk-animations-with-blenders-nla-editor/
Posted by: johnsonfrowleall.blogspot.com

0 Response to "How To Make Looping Animations In Blender"
Post a Comment